Giocare con l’arte animando le gif
Odio le gif. Mi disturba la loro ciclicità febbrile, l’enfasi comunicativa e la grafica generalmente volgare. Ciò non toglie che anche le gif possano diventare uno strumento didattico per scoprire l’arte, magari divertendosi… No, non parlo di quelle già pronte, con la Gioconda che fa le boccacce o van Gogh che perde un orecchio.


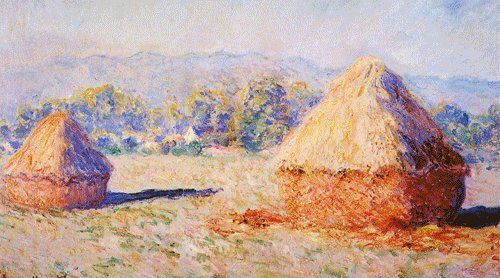
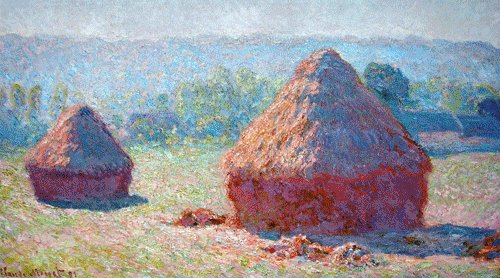
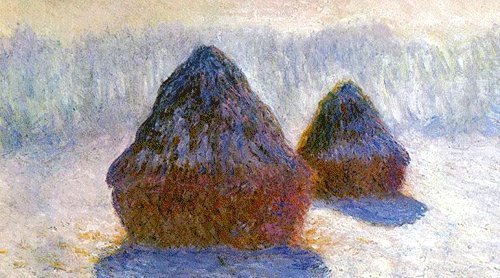
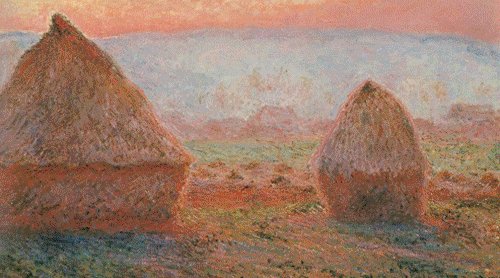
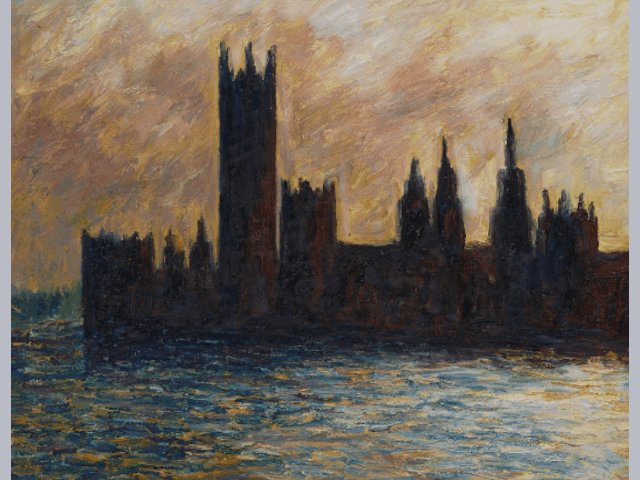
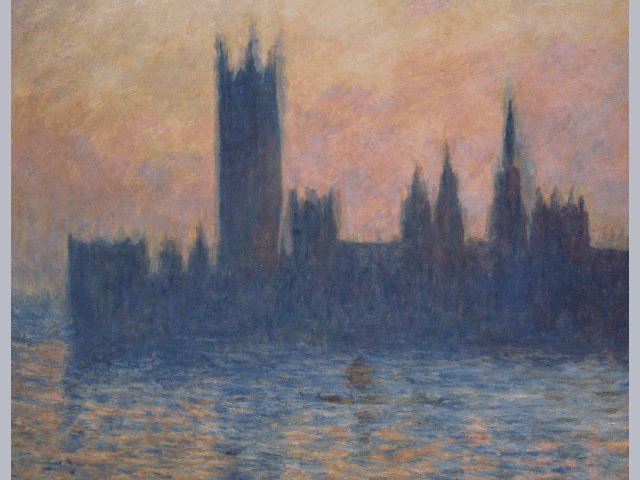
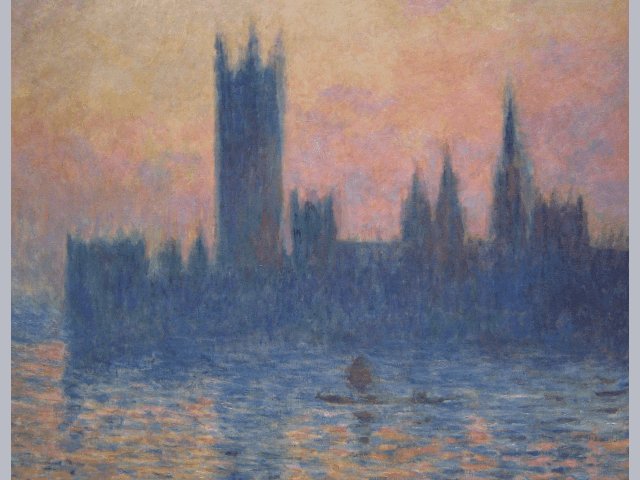
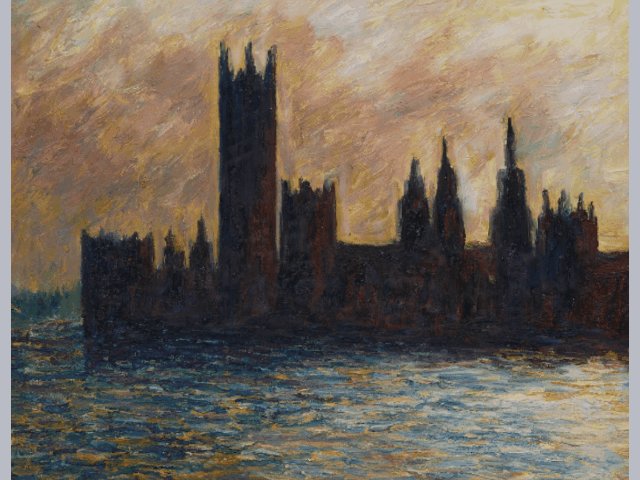
Queste sono robette goliardiche, che non aggiungono nulla alla nostra conoscenza dell’arte. Più utile può essere creare da sé le proprie gif per raccontare qualcosa di nuovo e di interessante. Che cosa? Beh, ad esempio una delle serie di Monet, sovrapponendo in sequenza i quadri, per vedere le continue variazioni di colore e composizione. Ad esempio questa.

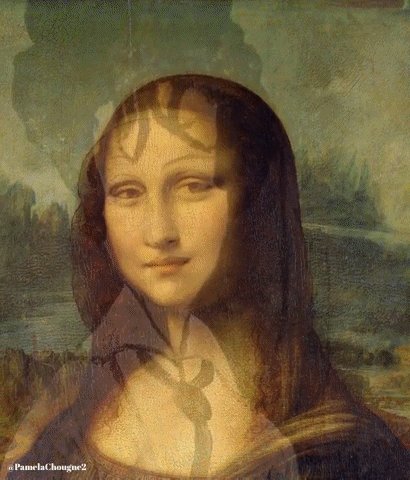
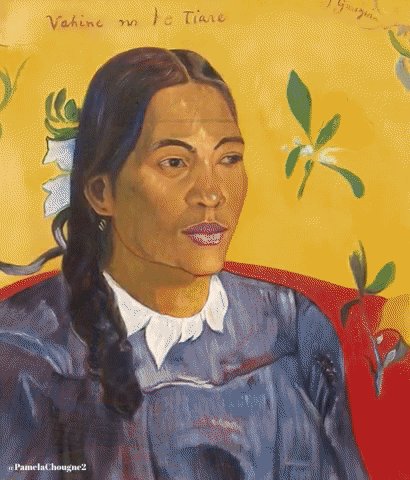
Io ho provato con due opere sole, passando dall’una all’altra con un morphing più lento.

Fa parte di questa modalità anche la serie dei tori di Picasso.

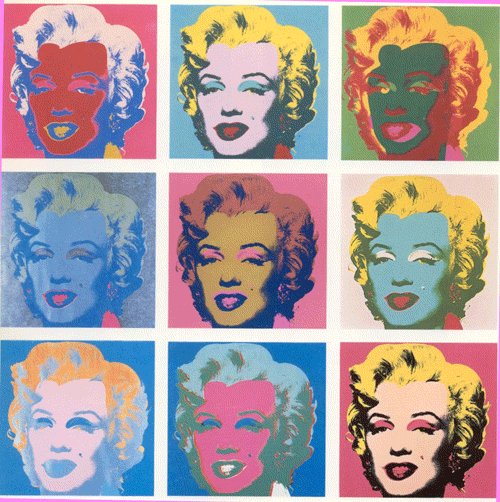
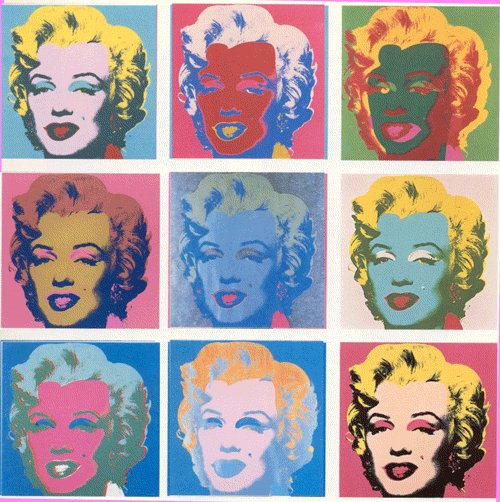
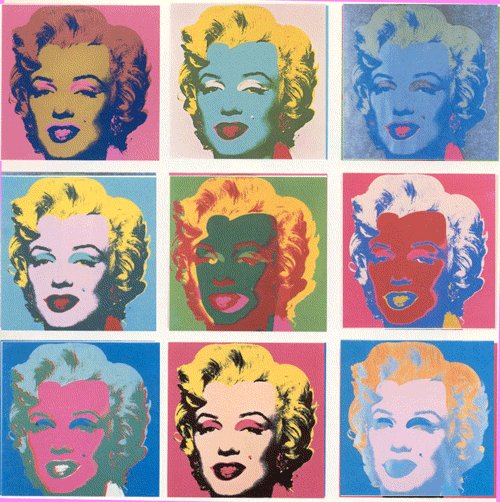
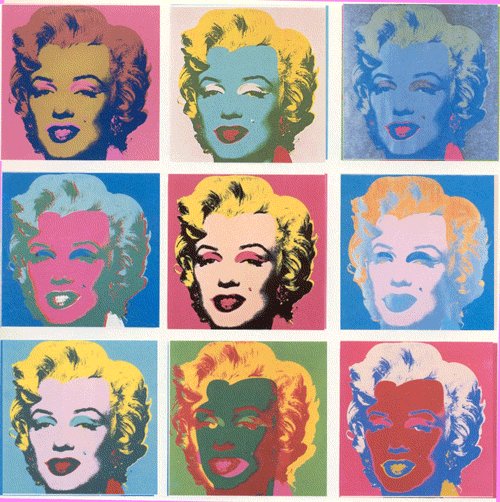
Le variazioni cromatiche tornano con questa gif dedicata a Marilyn Monroe di Warhol. L’effetto sembra aumentare la carica pop della serie.

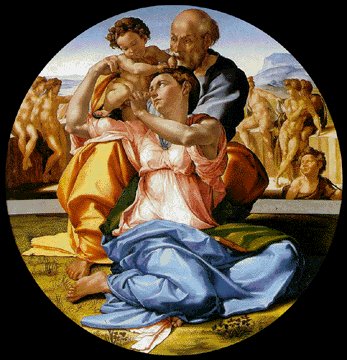
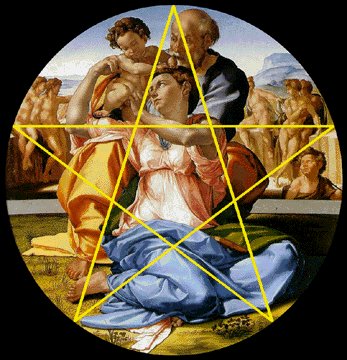
La gif può servire anche per sovrapporre all’opera il suo schema compositivo (o presunto tale) come in questo esempio sul Tondo Doni di Michelangelo.

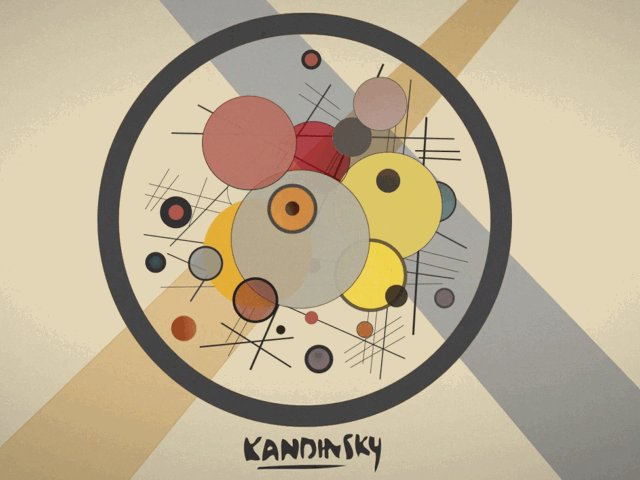
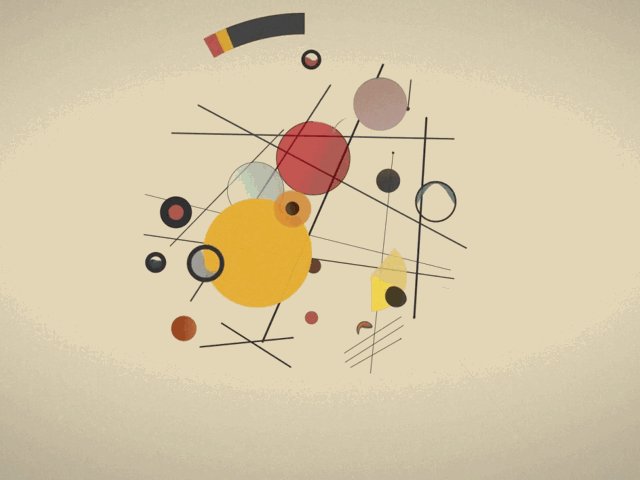
Con una gif simile a un minivideo si può scomporre un’opera e rimontarla, come avviene in questo Kandinsky.

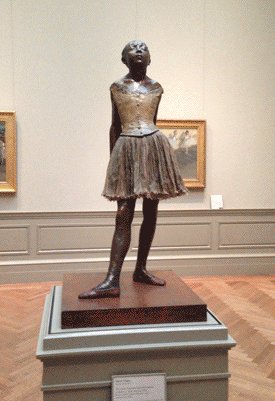
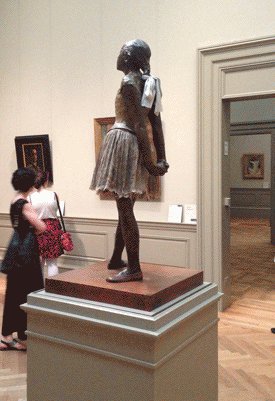
Con una gif si possono montare in sequenza le foto di una scultura scattate da più punti di vista per simulare il giro completo attorno a un’opera. In questo esempio la ballerina di Degas.

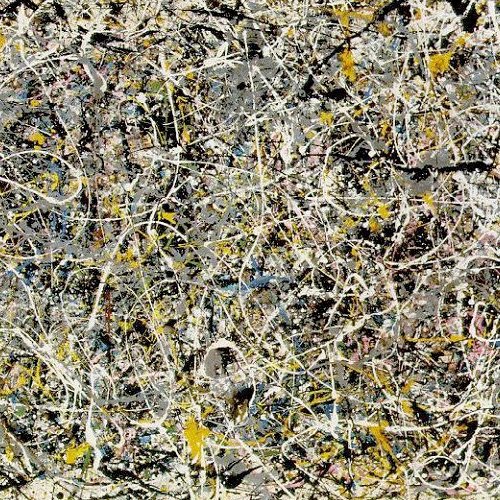
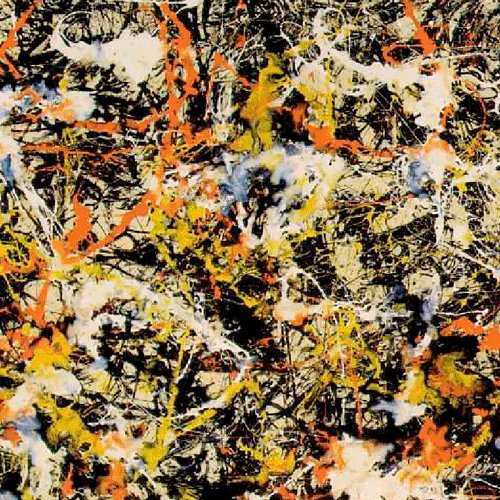
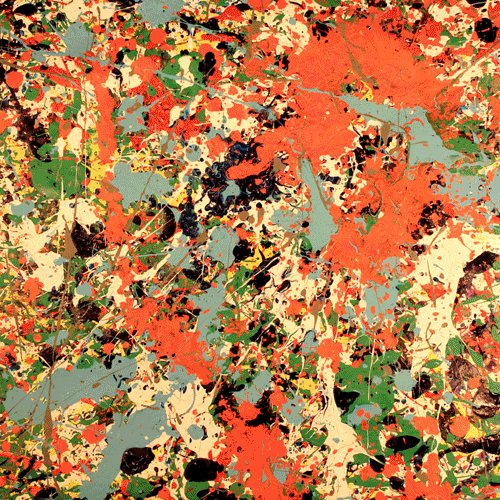
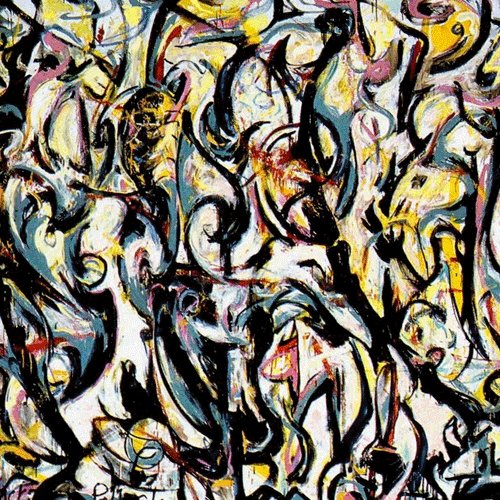
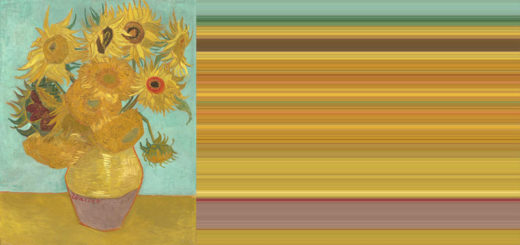
La gif può servire a presentare più opere dello stesso autore ed evidenziare i differenti linguaggi utilizzati, come in questa sequenza di Pollock.

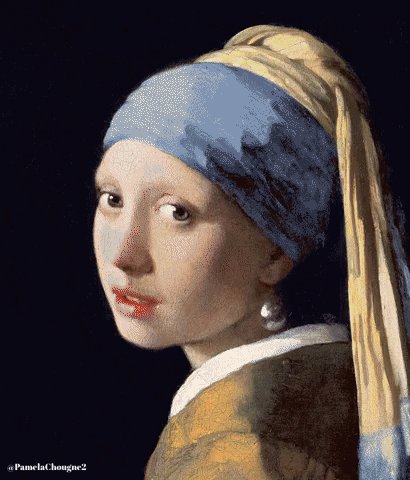
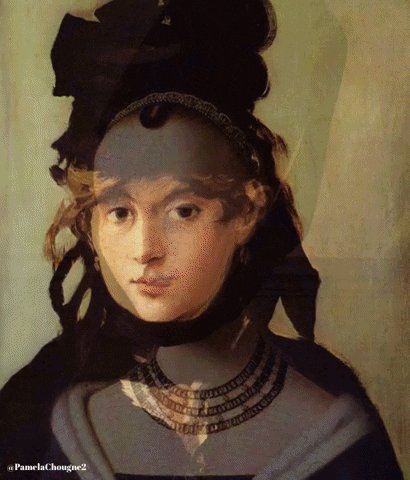
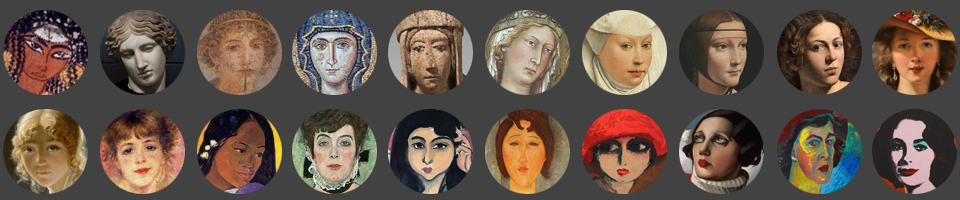
Al limite si può pensare anche di percorrere un tema come quello del volto femminile (ma possibilmente in ordine cronologico…) come avviene in questa gif.

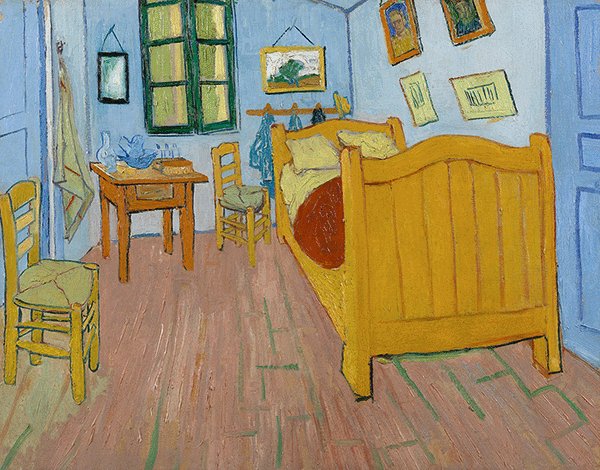
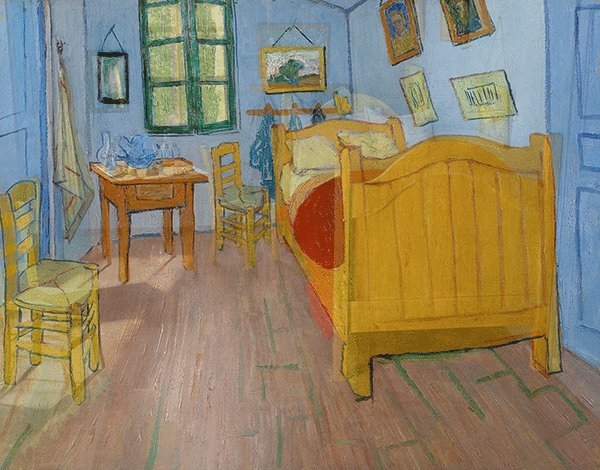
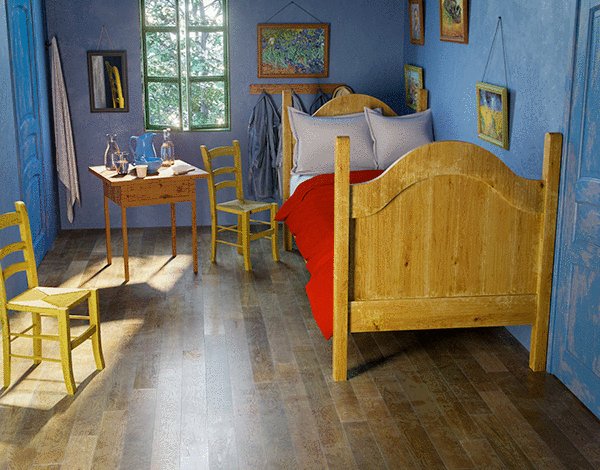
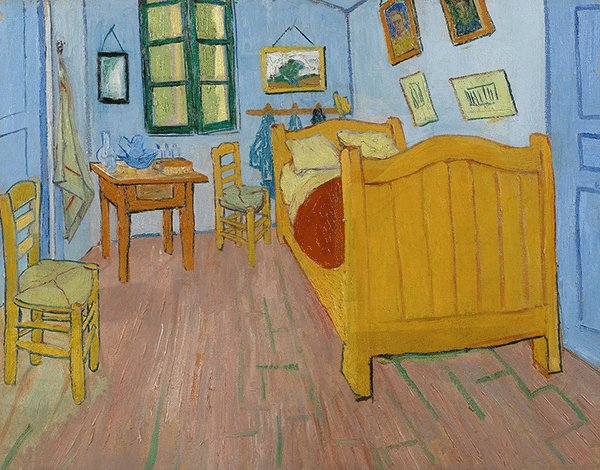
Con la gif si possono sovrapporre le opere d’arte e la loro ricostruzione tridimensionale, o anche la foto del luogo reale rappresentato. Questo esempio riguarda la stanza ad Arles di van Gogh.

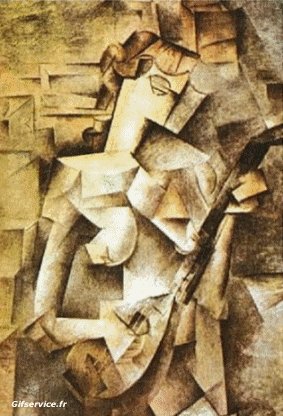
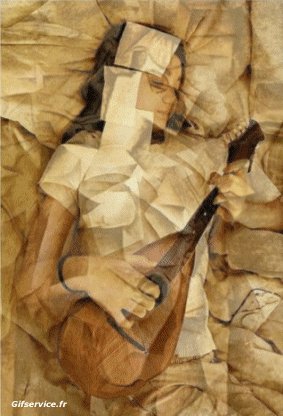
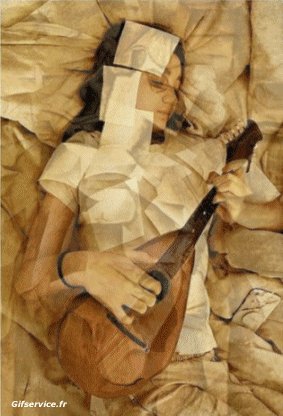
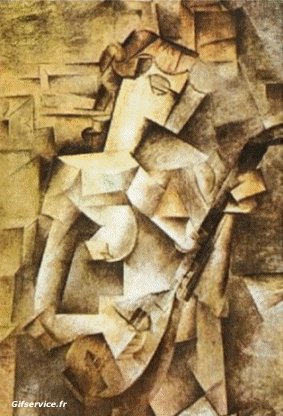
La sovrapposizione si può realizzare anche tra il dipinto e il suo tableau vivant. Questo è Picasso.

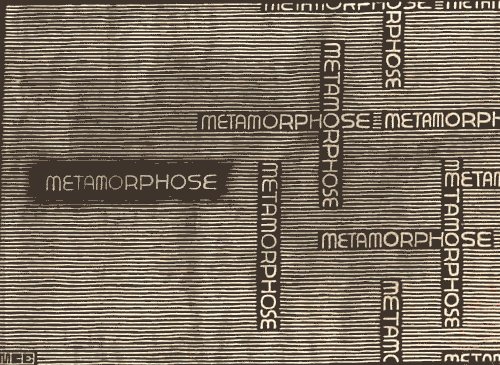
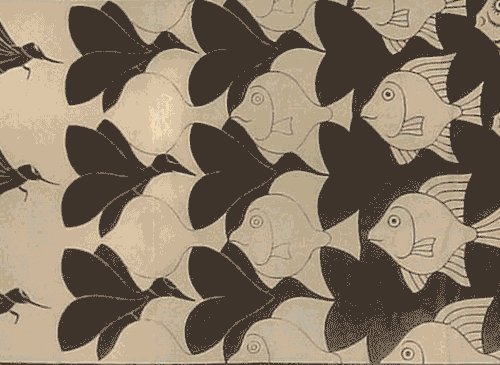
Infine, una gif può raccontare splendidamente un’opera ciclica come le Metamorfosi di Escher.

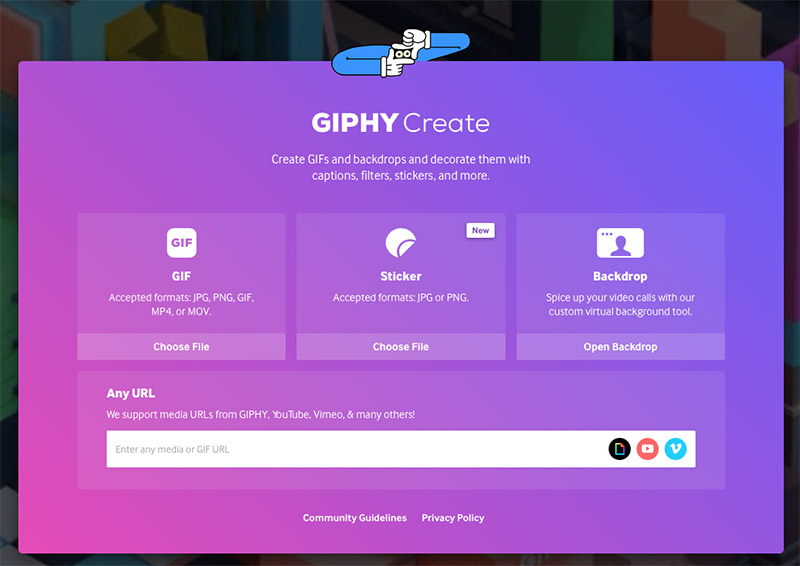
Ma vediamo come realizzare tecnicamente una gif. Proviamo con Giphy, un archivio di migliaia di gif (anche molto sceme) ma soprattutto un’applicazione online per costruirle. Per iniziare occorre creare un account. Andando su ‘Create’ compare questa finestra dentro cui è possibile caricare le immagini per realizzare la gif.

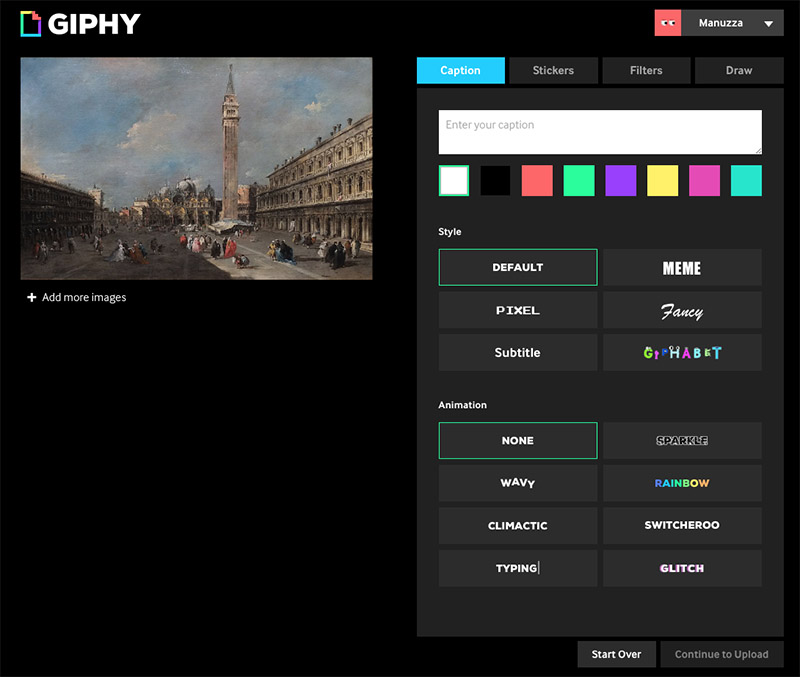
Scegliamo ‘Choose File’ dal primo riquadro a sinistra e selezioniamo un’immagine dal nostro hard disk. Io provo con un dipinto del vedutista Francesco Guardi. Comparirà questa finestra.

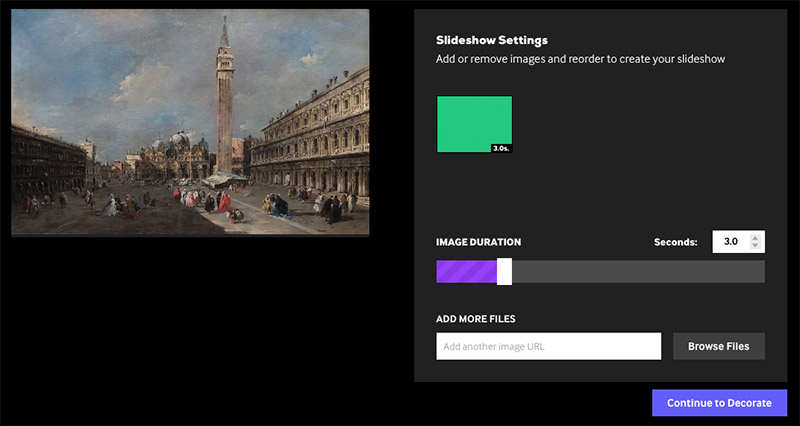
A questo punto possiamo aggiungere altre immagini dalla funzione ‘Add more images’ sotto la foto. Ne scelgo solo un’altra per fare un esempio facile. Si tratta di una foto della piazza più o meno dalla stessa angolazione. Per caricarla devo scegliere, dalla finestra seguente, la voce ‘Browse Files’.

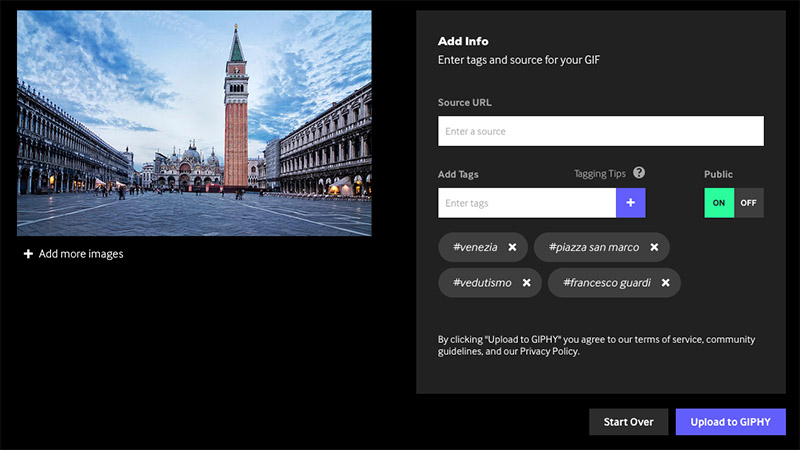
In questa fase posso stabilire il tempo con cui voglio mantenere ogni immagine. Imposto un secondo e procedo. Nella nuova finestra posso mettere i tag con cui la gif verrà caricata sulla piattaforma, oltre a decidere se renderla pubblica o meno.

Una volta completata l’operazione posso scaricare la gif e usarla anche altrove. Eccola qui, caricata su questo blog. È una cosa veloce e grossolana, fatta giusto come dimostrazione.

Però già ci aiuta a scoprire delle cose: il campanile di Guardi è più snello di quello reale (anche se quello attuale è una copia), il palazzo delle Procuratie vecchie è decisamente più basso delle Procuratie Nuove e il punto di vista è un po’ più alto di quello di un osservatore reale.
In base alle immagini che si sceglie di caricare si possono ottenere effetti molto diversi. Qui mi sono divertita con la manona di Costantino, ai Musei Capitolini. Ho caricato due file con due diverse inclinazioni della mano. In questo modo sembra che il grosso indice stia dicendo di no.

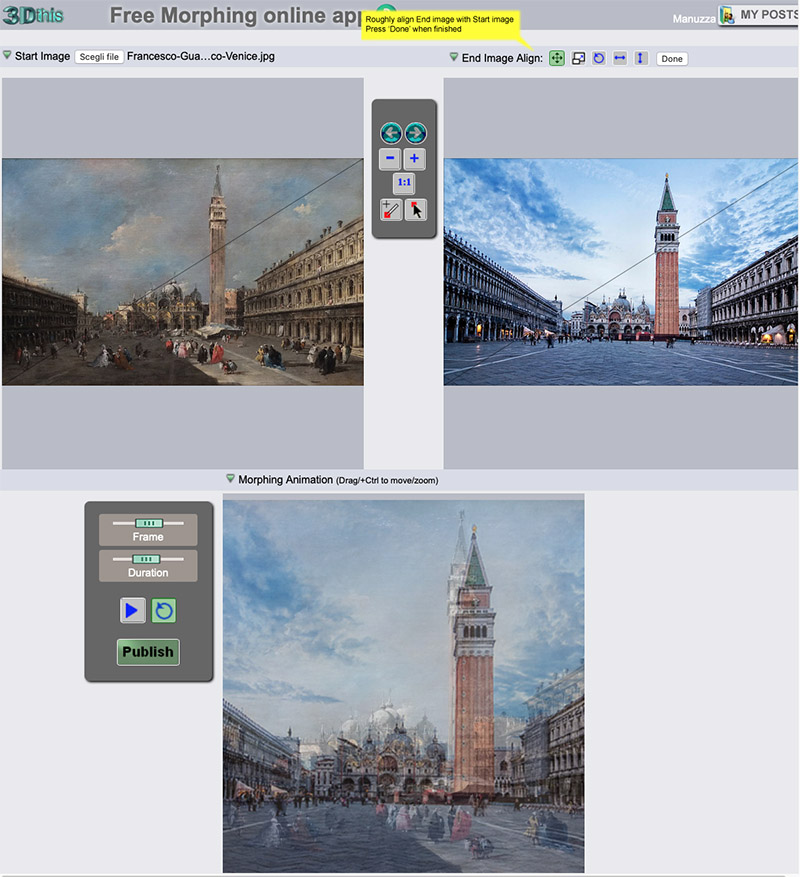
Tuttavia i movimenti a scatti o il passaggio repentino tra immagini non sono il massimo. Per questo possiamo usare 3dthis, un altro sito per creare gif che consente di fare il morphing tra le due figure così da rendere più fluido il passaggio. Per cominciare si caricano entrambe le immagini nelle due finestre.

Muovendo con il cursore l’immagine di destra si può migliorare la sovrapposizione osservando l’immagine al centro in basso. Quando gli elementi coincidono si clicca il tasto Done in alto.
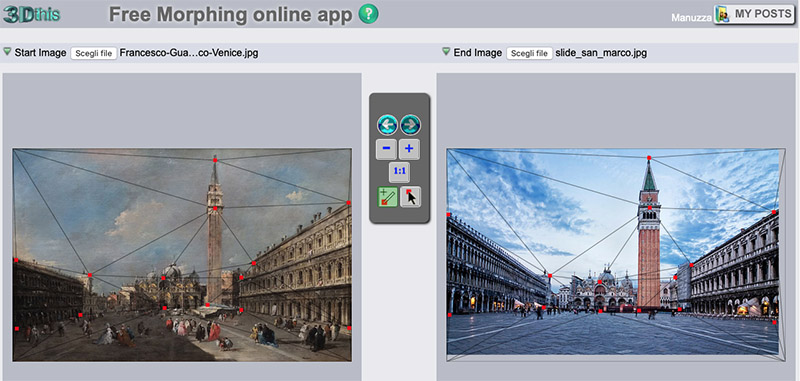
A questo punto si procede con il morphing vero e proprio indicando nella foto a destra i punti corrispondenti di quella a sinistra. Si userà quella bacchetta verde al centro. Il risultato è un reticolo di punti.

Fatto questo si procede con altri settaggi fino a produrre la gif.

Con questa applicazione il passaggio si può fare solo tra due immagini, mentre con Giphy se ne possono mettere anche di più.
Tuttavia la questione, più che tecnica, è sempre didattica. Perché dovremmo creare delle gif a scuola? A cosa può servire? Qualche risposta ho provato a darvela, ma adesso continuate voi. Io chiudo perché tutte queste cose che si muovono da sole stanno iniziando a darmi sui nervi!






Geniale!!!!
Mi hai contagiata : )) Grazie.
Elisa
Evviva!
Bravissima Emanuela e interessanti come sempre le tue Lezioni. Proverò sicuramente !GRAZIE
Ottimo, Maria Luisa.
Ma che bello!!! Provo
Bene!